今天在写demo的时候遇到这样一个问题
在一个父元素中有两个子元素,一个是ul中放着四个li,靠左浮动 【图中的星星图标】;另一个是span元素的图标字体,靠右浮动【图中的微博图标】。

需求是要这两个元素垂直居中。
那么直接给父元素设置一个line-height和height相同即可。但结果却是ul元素生效,span元素不生效。
一开始以为是块元素和行内元素不同导致的,但通过多次复现发现并不是这个原因,在浮动之后无论是块元素还是行内元素的行高都会生效。
最后发现:

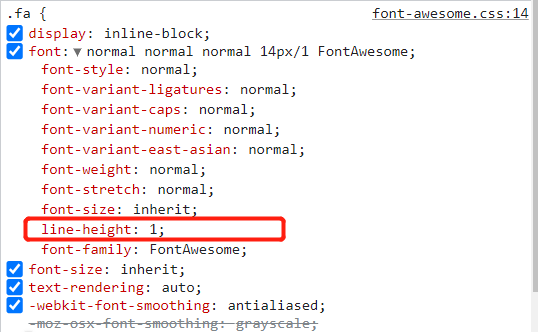
span元素在被加上字体图标后,它自身也获得了line-height为1的值,而不再会去继承父元素的值,所以没有达到垂直居中的效果。【注:这里使用的是Font Awesome字体图标】
解决的办法:给span设置line-height为none,或者给span外面再套一层。
